Add to cart component
| Description | Reference image |
|---|---|
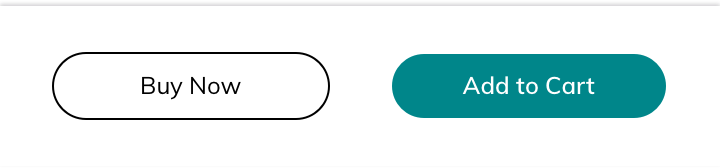
| Initial button state |  |
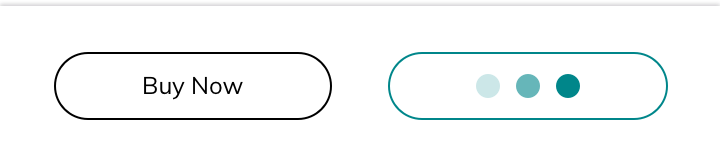
| Loading indicator |  |
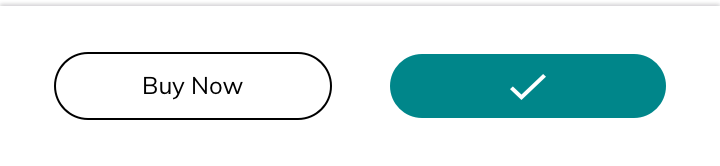
| Product added to cart |  |
Interactions:
-
Add item - Button switches to an outline state with a load indicator while the item is being added. When the item is added, an animated checkmark replaces the load indicator and the button is re-filled with the initial color.
The interaction completes with the appearance of a notification/indicator on the header shopping cart icon with the number of items added.
- Remove item - An item is removed by deleting it from the mini/shopping cart.
- Add another item with different configuration - When the user changes an item parameter, such as size,color, or quantity, the button changes from the checkmark state to the “Add to Cart” original state.